3 Best Practices for ADA Compliant Websites

If your site isn’t ADA compliant, you could face internet accessibility-linked lawsuits. Listed here are more reasons why ADA compliance is an complete have to for your web page.
Make no slip-up, you can land in courtroom if your web page isn’t available to persons with disabilities (PWDs). In fact, in the first 6 months of 2020 alone, 4,759 ADA Title III lawsuits had been filed in federal court docket.
If your web-site does not comply with the Americans with Disabilities Act (ADA), you could deal with the exact authorized concerns. Not just that, you harm your company’s reputation and do PWDs a large disservice.
Overview: What is an ADA-compliant web-site?
An ADA-compliant web-site adheres to the Title III accessibility specifications of the civil rights law by making accommodations for folks with disabilities.
The ADA aims to guard PWDs from discrimination in areas and personal entities deemed as “public accommodation,” such as web sites.
Web sites want to have accessibility options and applications to accomplish ADA compliance. Your web-site should really make it possible for blind and deaf folks, buyers with various disabilities and constraints, and individuals that call for assistive technological know-how (this sort of as display reader software program) to have equal access.
Does my website have to have to be ADA compliant?
If your website has important inaccessible features these as get in touch with kinds, calculators, or buttons, your company can be deemed discriminatory versus PWDs, violating Title III of the ADA.
This suggests that failing to reach ADA world-wide-web compliance leaves your enterprise vulnerable to accessibility-related lawsuits and hefty legal service fees, permit alone a damaged manufacturer standing.
The ADA needs rigid compliance. This leaves no space for excuses for violations, this kind of as ignorance or lack of productive conversation techniques, producing it important to make your website ADA compliant now.
The Web Articles Accessibility Tips (WCAG)
The Net Information Accessibility Rules (WCAG), created via the Planet Broad World-wide-web Consortium (W3C), provides a single shared common to make internet information more available for PWDs.
Even though the ADA hasn’t provided technical requirements for net accessibility, the WCAG 2. Stage AA has been frequently referenced in U.S. courts, earning it the safest evaluate to obtain ADA website compliance.
WCAG 2. gives a very long checklist of specialized requirements, but we’ll target on the guidelines’ main ideas.
1. Perceivable
All person interface factors and information on your web-site ought to be presentable in ways that persons with disabilities can perceive. This involves earning it much easier for people to listen to and see your content by separating the foreground from the track record.
Other demands involve building material that PWDs can check out in distinct means, this sort of as in a easier layout, with out dropping the composition or data, and delivering textual content alternate options for non-textual content information so they can be altered into massive print or more simple language (amongst other individuals).
2. Operable
The navigation and person interface factors of your site need to be operable for disabled people. The functionalities should be usable via a keyboard and provide customers more than enough time to use and go through the content material.
Do not consist of world-wide-web design and style and elements that are identified to trigger seizures, such as flashing images. Give choices that assistance buyers find articles, navigate, and identify in which they are on your site with relieve.
3. Easy to understand
PWDs must be equipped to understand all facts and consumer interface operations on your web site.
Make your text content material easy to understand and readable and assure your world wide web pages operate and look in predictable strategies. Your internet site ought to also assistance customers accurate and steer clear of blunders.
4. Strong
Your website articles need to be sturdy more than enough that people with disabilities and limitations can interpret it the right way utilizing trustworthy assistive systems, such as monitor reader computer software.
It should also increase compatibility with recent and long run person brokers or application that act on the user’s behalf. This features world-wide-web browsers that retrieve, render, and facilitate conclusion person conversation with your world-wide-web written content.
The WCAG offers various versions of the specifications (good results conditions) with the newest variation, WCAG 2.1, revealed in June 2018.
All the needs in version 2. are however incorporated in the new model, but more accomplishment conditions were extra. Your most effective wager to achieve complete ADA website accessibility compliance is to adhere to the WCAG 2.1 Stage AA.
3 best procedures for ADA compliant sites
ADA specifications compliance for web-sites can be long and meticulous, so follow these tried out and examined recommendations to support with the system.
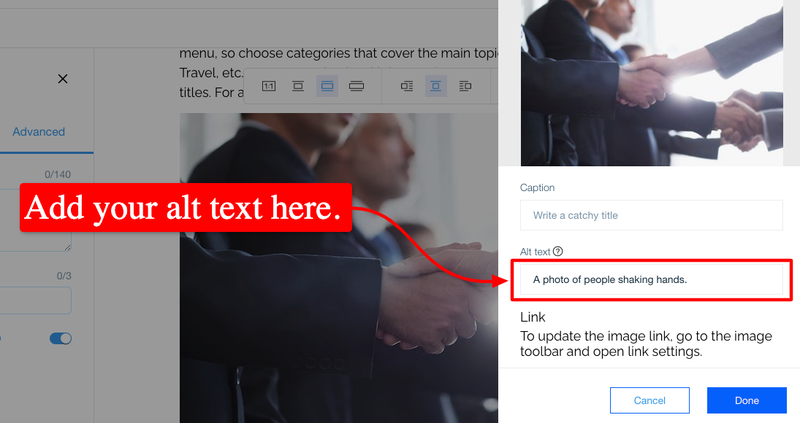
1. Insert alternative textual content to your world wide web photos
Use alt textual content in your HTML code to give meaningful descriptions of your net images’ operate and visual appeal. This lets buyers with monitor audience to “read” your illustrations or photos precisely.
Add alt text in your website’s again conclusion for just about every impression via your Information Management Procedure.
For illustration, Wix allows you increase alt textual content to your photos directly devoid of coding it to your website’s back finish, making introducing alt textual content to your pictures brief and quick.

Wix lets you include alt textual content in the impression setting right devoid of needing to code it in your website’s back again conclusion Graphic source: Writer
.
Resource: Wix software program
.
Include alt textual content to your pictures and films to permit persons employing screen viewers to have an understanding of your world-wide-web images’ context far better. This satisfies the prerequisite to make your site obtainable for visually impaired and blind users.
It can also improve your Research Motor Optimization (Search engine marketing) rating considering the fact that alt textual content for your illustrations or photos supplies context to research engine bots when they crawl your web-site.
2. Provide keyboard navigation
Handle the WCAG necessity for creating your world-wide-web articles operable making use of a keyboard by guaranteeing buyers can navigate your overall web-site employing the tab essential and other keyboard capabilities.
Offer a aim indicator to emphasize just about every navigational element and product in your internet site, making it possible for keyboard end users to know exactly where they are on your page.
Structure your web-site with keyboard navigation in intellect. It is a excellent way to make sure your composition, headings, menus, and other web components are arranged in a way that lets keyboard end users browse your site with relieve.
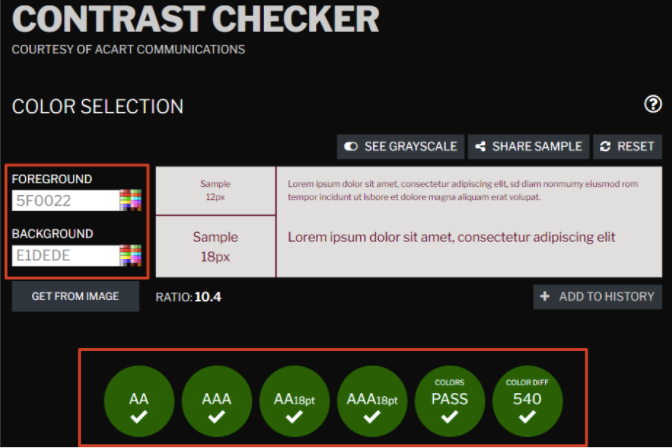
3. Use obtainable shades
Make certain all your content’s colors adhere to the WCAG’s contrast ratio prerequisite for the visual presentation of text and images of text. It must be at minimum 4.5:1 to be available and ADA compliant.
Instruments, such as Contrast Checker, assistance you locate obtainable color combos and contrasts. It also allows you test the present color ratio of your web page hues.

Use contrast checker resources to check the accessibility level of your website hues Impression resource: Author
.
Resource: Distinction Checker program
.
The tool allows you pick color combinations for your foreground and history and displays you their contrast ratio.
You can also see how the shade combos look in grayscale, and it tells you if the hues pass the WCAG achievement criterion Concentrations AA and AAA.
Use web page hues and colour palettes that allow people with visible impairments, these kinds of as coloration blindness, to effortlessly see your content and other text. This enhances the usability of your web-site for PWDs and all end users.
Make your site accessible to be ADA compliant
Follow ADA compliance for web-sites to assure your buyers can effortlessly accessibility your site and have great experiences no matter of their disabilities and restrictions.
Although reaching whole accessibility can take time and hard work, going by means of the web site accessibility checklist and adhering to greatest practices will preserve your small business away from opportunity ADA lawsuits.
